今回も、仕事・子育ての間を縫って 第21回 UE5ぷちコン に参加させて頂きました。
テーマは「おす」ということで、今回は素直に「押す」&「子供」という作品を作ってみました。
子連れグレイマン侍WOLF(ウルフ)
まずは、今回の作品紹介動画をご覧ください。
元ネタは、某有名時代劇ですが、侍がベビーカーを押してる以外はオリジナルです。(そもそも、元ネタの時代劇をマトモに見たことすらありません。。。ごめんなさい。)
ここでは、作品で拘った点について解説していきます。
その1「トゥーンレンダリング」
ゲームの世界は基本的に全て「トゥーンレンダリング」となっています。
トゥーンレンダリングはポストプロセスで実現しており、ポストプロセスを外すとこのような画面となります。

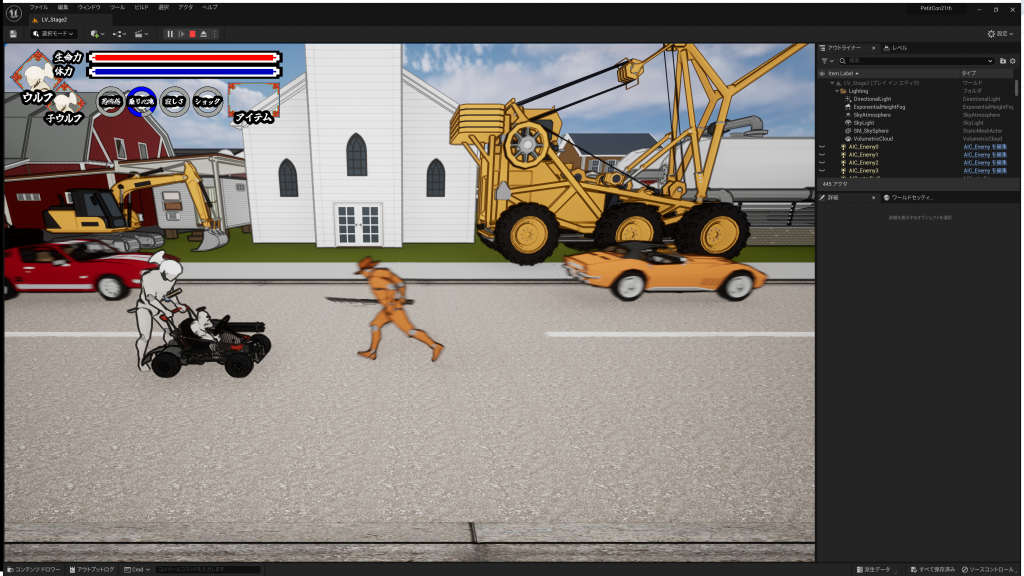
構図が異なりますが、トゥーンレンダリング後は以下のような感じになります。

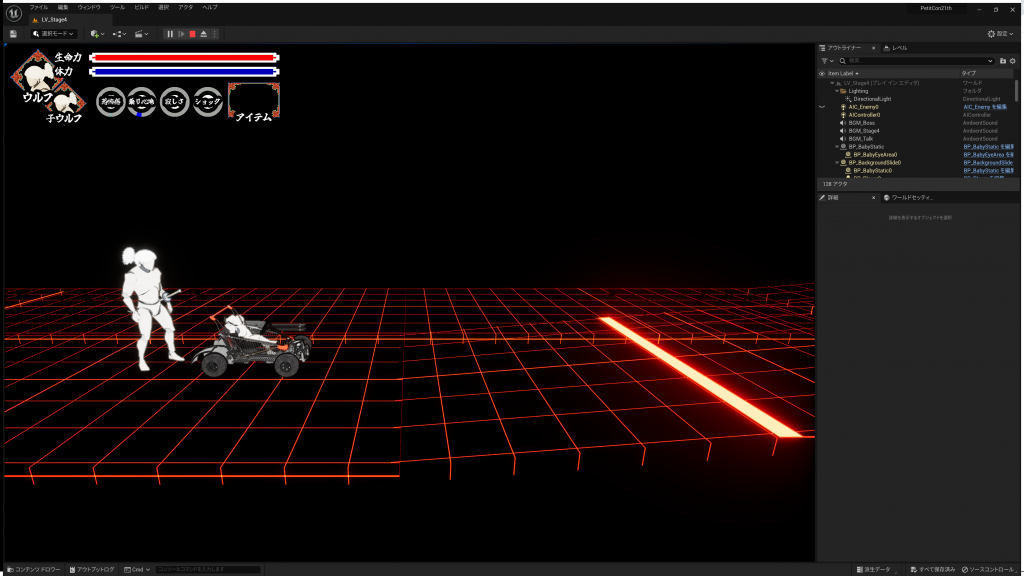
しかし、いくつかのエフェクトやマテリアルはトゥーンレンダリングを通すとイメージ通りの表現にならなかった為、CustomDepth&CustomStencilを使ってトゥーンレンダリングを無効にする仕組みも入れています。具体的には以下のステージ4の地面のような表現はトゥーンレンダリングできない為、地面だけトゥーンレンダリングを無効にする等の対策をしています。

その2「ベビーカーを掴む手」
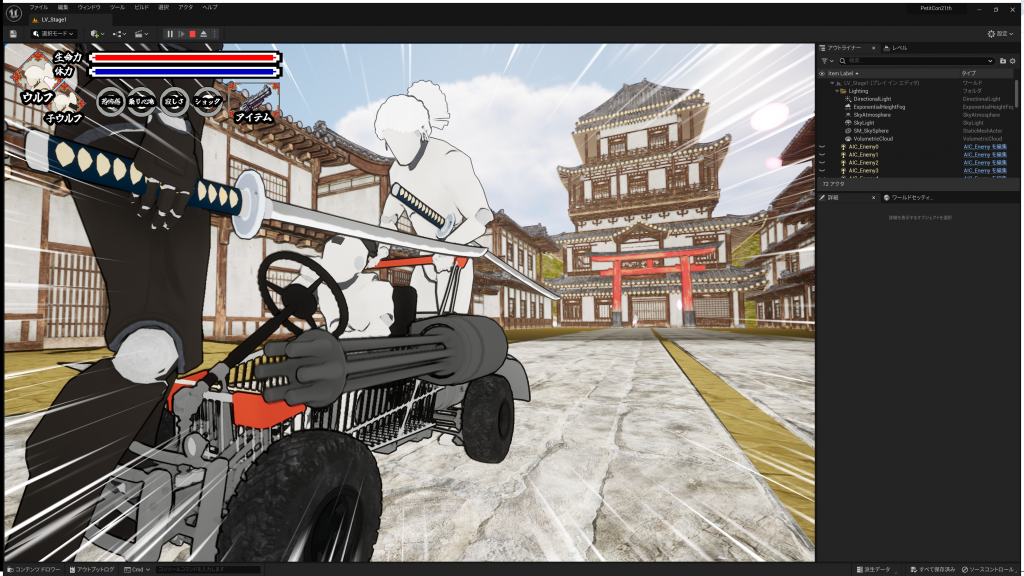
主人公がベビーカーを掴んでいる時の手ですが、常にベビーカーのバーの部分を掴むように制御しています。本作ではこの部分が一番のお気に入りです。
その3「効果音文字」
「ジョジョの奇妙な冒険 ラストサバイバー」等のゲームで見られる演出で、一度実装してみたかった為に試験的に実装してみたら思った以上に世界観にマッチしたので、そのまま採用となりました。

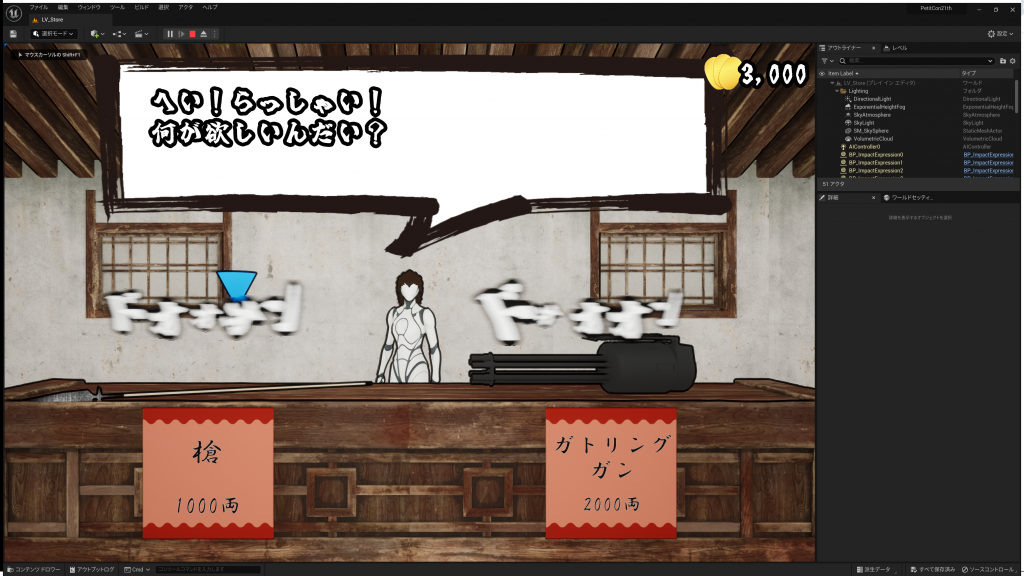
ゲームの中だけでなく、ショップ画面でも使用しています。

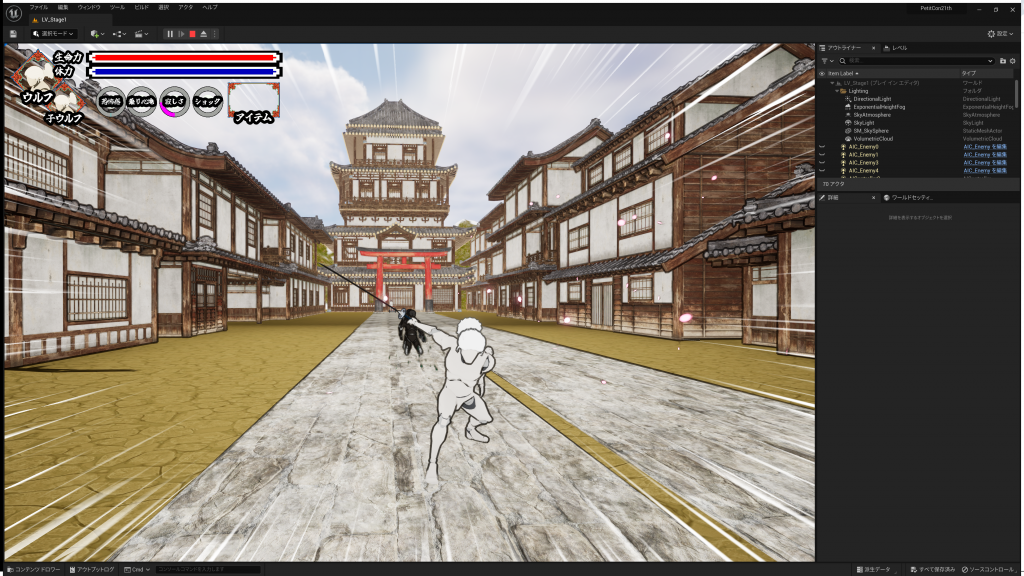
その4「画面横からのカットイン」
格闘ゲーム等で必殺技を決めた時に表示されるカットインを実装してみました。
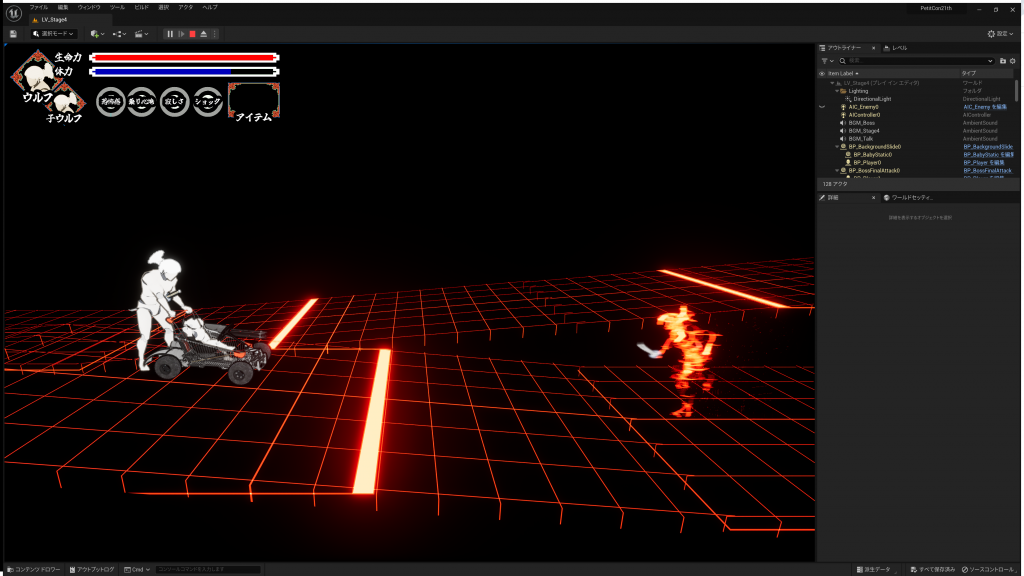
このとき、背景は抽象的なデザインに切り替わりますが、プレイヤーと敵だけは描画されるようになっています。

その5「必殺技アニメーション」
必殺技やアイテム使用時にはアニメーションが再生されるようになっています。
実は、2Dアクションゲームということで背景のオブジェクトを奥側しか実装していなかったのですが、アニメーション再生時に両サイドの背景が必要ということが判明し、泣く泣く背景オブジェクトを配置しました。


その6「各ステージの年代表示」
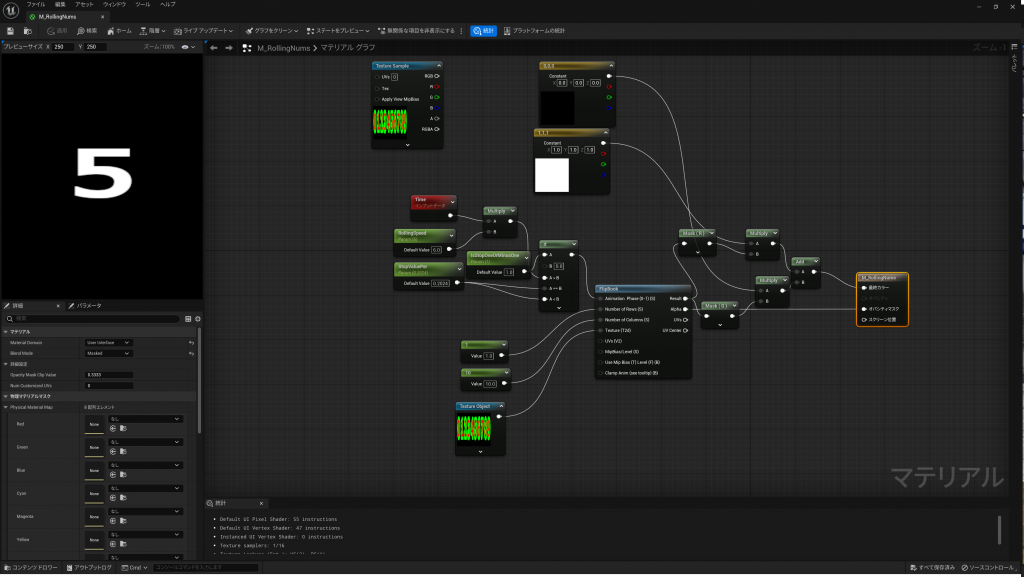
ちょっと分かりにくいですが、ステージ開始時に表示される右側の年代表示が気に入っています。
数値をルーレットのように表示される処理にはマテリアルを使用しています。

その7「次のステージへの移動画面」
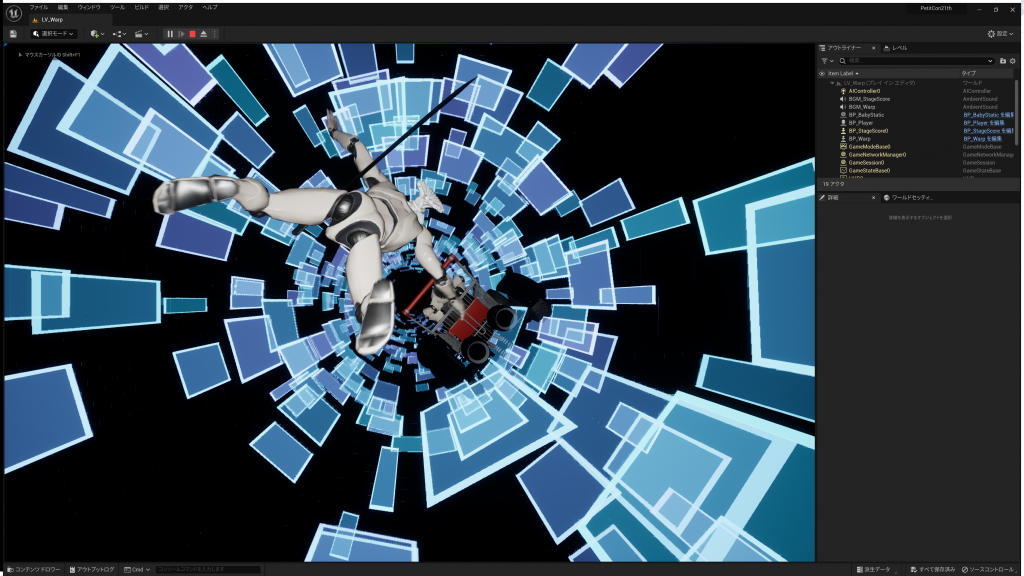
色々な年代を旅するゲームにしたかったので、ステージをクリアするとワープ画面が表示されます。

一定時間経過するとグレイマンが落下していくのですが、グレイマンの頭の部分に透明な板が敷いてあり、グレイマンはそこに乗ってるだけなので、それを落下方向に移動させると落下しているように見えるという仕組みです。
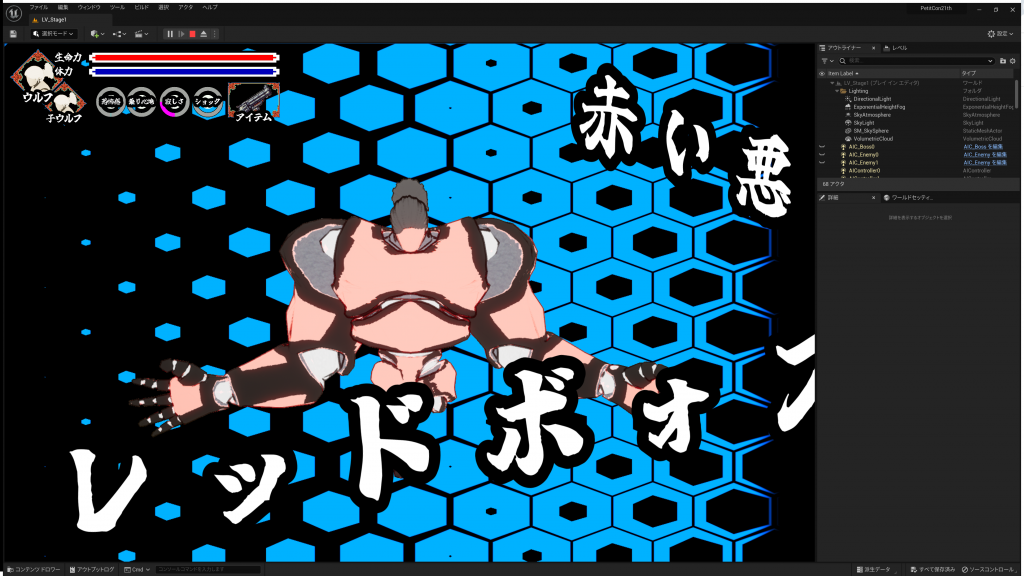
その8「ボスの紹介画面」
PC版の「ストライダー飛竜」のボス紹介画面を意識して制作しました。

その9「ステージ毎の映えポイント」
各ステージには1つ以上の映えポイントが存在しています。作品紹介では触れられなかったので、ここで一気に紹介したいと思います。
ステージ1「桜」

ステージ2「車」

ステージ3「炎」「骸骨」

ステージ4「ワイヤーフレーム」

ステージ5「ロケット」

ステージ6「おもちゃのSL」

単純にステージを作るだけでなく、世界観に合わせた小物を用意してみました。
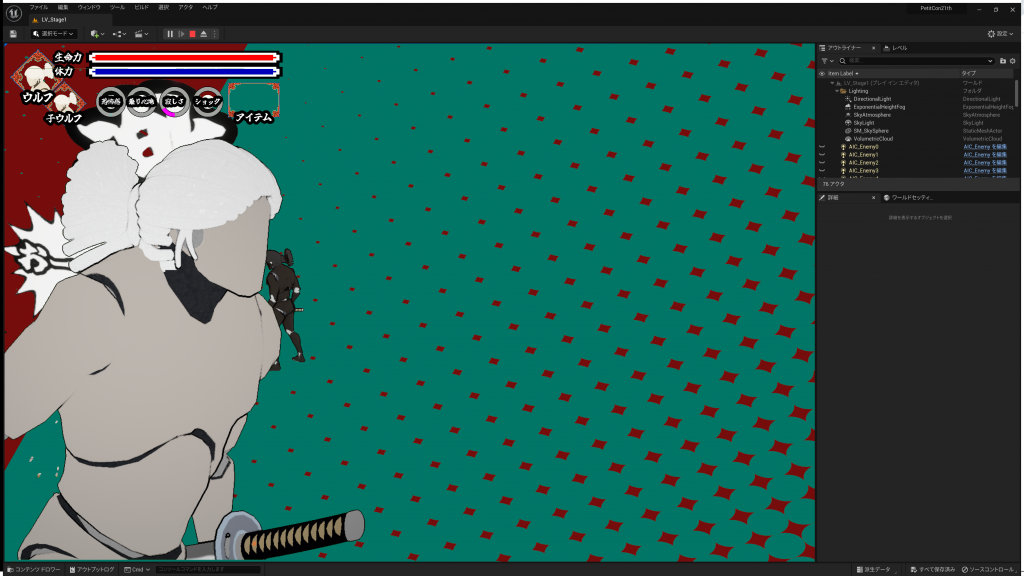
その10「謎のポーズ」
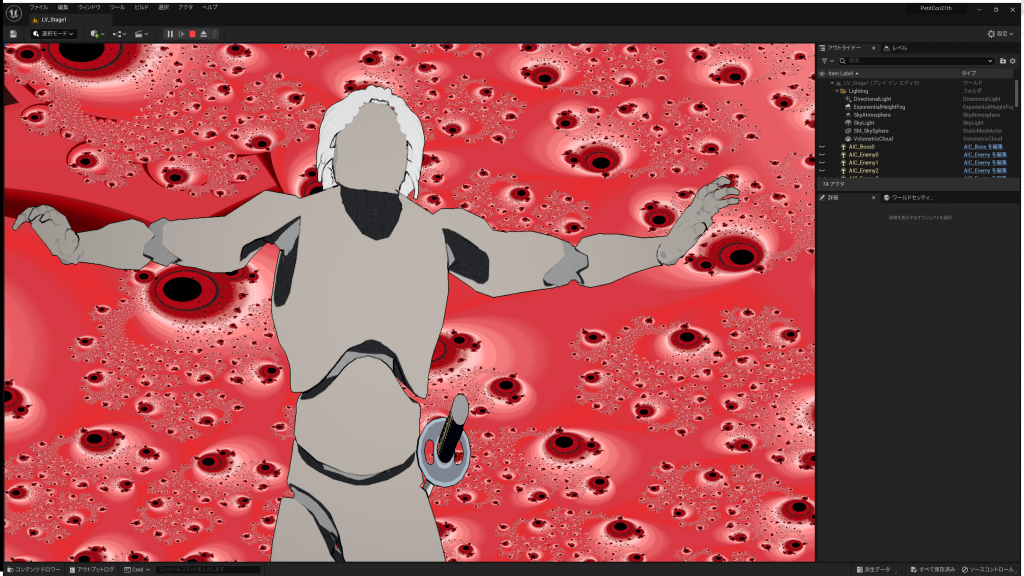
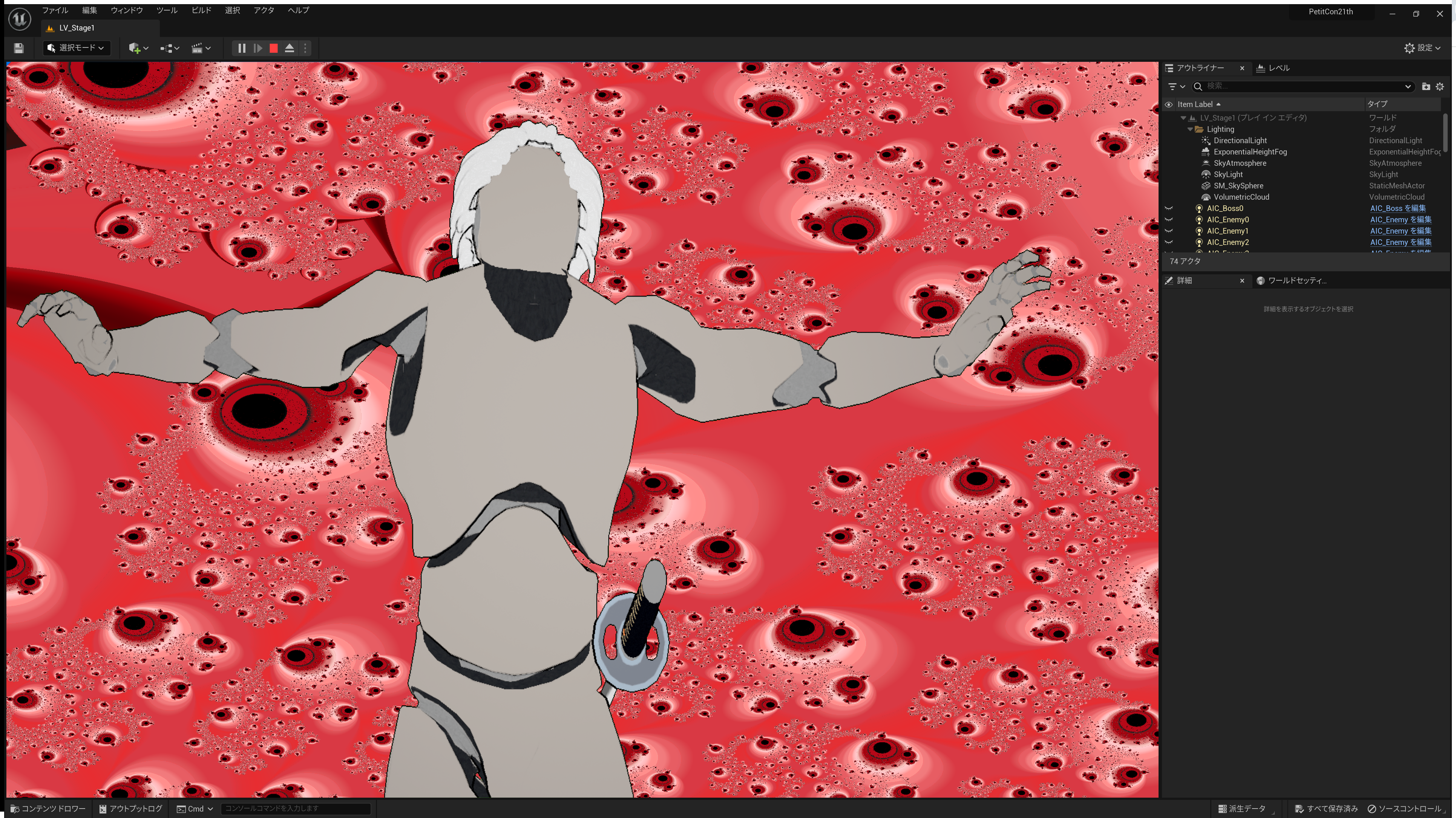
ボスの攻撃を「力を溜めて弾き返す」している姿を表現したかったのですが、思いのほか「ダサい」アニメーションになったので、そのまま採用してしまいました。
しかも、Youtubeにアップロードした際にサムネイルとしてこのシーンが自動的に設定されていたので、サムネイルだけでは何のゲームなのか全く分からないというコトに・・・
ちなみに背景がフラクタル画像です。(ちょっと気持ち悪かったですね)

その11「プレイヤーと敵キャラクターは共通実装」
プレイヤーと敵の基底クラスでキャラクターの移動や攻撃等の基本的な処理を全て実装しているので、行動の元がゲームパッドなのかAI(ビヘイビアツリーなのか)の違いだけで、プレイヤーと敵を実装しています。
あまり考えて実装していなかったのですが、最終的に綺麗に実装できていてよかったです。
最後に
本作を作るにあたって決めた目標が「入れたい表現は全て入れる」でした。せっかくの学習用コンテストなんだから、やった事が無い表現を学んでみようと思い、表現に力を入れてみたという感じです。
最終的には様々な表現を入れ込むことができましたが、実装面では「もっと良い実装方法」があると思っているので、今後も開発の中で良い表現を見つけていければと思っています。
技術的な内容は一切ありませんでしたが、本作の紹介に付き合って頂きありがとうございました。


No responses yet