テーマは「ゆうえんち」
今回のテーマは「ゆうえんち」でした。いつもは複数の意味を持つ言葉がテーマになるのですが、今回はどう考えても「遊園地」にしか変換できないということで、このテーマが発表された時は「強制テーマ固定回」だと認識しました。
完成した作品はこちら
「超人アスリート遊園地」というタイトルで、超人達が遊園地のアトラクションで競技を行い、スコアを競い合うゲームが完成しました。
ここからは、作品作りでこだわったポイントを紹介していきます。

本作の制作コンセプト
UE5ぷちコンは学習用コンテストなので、毎回「制作コンセプト」を決めて挑んでいます。
今回掲げた制作コンセプトは
| ”神は細部に宿る”を常に意識する | 小さなエフェクトや挙動をしっかり実装し、没入感・納得感のあるゲームを目指す。 |
| UI(ウィジェット)のデザインを学習する | ゲーム本体と同じくらいUIのデザインって重要なので、どんなに面倒でもUIのデザインやアニメーションで力を抜かない。 |
| カメラワークを意識する | ゲームプレイの視点だけでなく、すべてのカメラワークに意味を持たせて、納得感のある画面を作り出す |
でした。ここ最近は、ゲームロジック自体は作りたいものが作れるようになってきているので、今回は見た目のブラッシュアップを目指したという感じです。
Xでバズった高速移動エフェクトを入れたい!
以前、Xにてポストした「高速移動エフェクト」がバズった為、このエフェクトを作品中に入れたいと思っていました。
ということで、ジェットコースターを題材としたアトラクションでこのエフェクトを使用する事にしました。
結果、ジェットコースターを追いかけるプレイヤーの高速移動感が出て、とても迫力のある映像になりました。(真ん丸だと思っている観覧車が歪んで見えることで画角が変化していることをプレイヤーに気付かせたいという理由で、最高速度が出そうな地点に観覧車を配置しております)

Xの”いいね”の数で仕様を決めることも
「観覧車」をモチーフにした競技の案を出すのに悩んでいた時、作ったものをXに投稿して”いいね”が多く付いた内容で競技を作ってみることを思いつきました。
最初はゴンドラを避けるタイミングで屈伸運動するゲームの投稿で27いいね。
これが、観覧車を高速回転させると・・・
62いいね!「そうか!みんな観覧車が高速回転するのが好きなんだな!」と判断し、高速回転をネタにしたゲームにすることにしました。
でも、観覧車を高速回転させれば良いってもんじゃない
観覧車のゴンドラをタイミングよく押して観覧車を高速回転させるゲームになったのですが、当初は真面目にあたり判定を作って、本当にゴンドラを押しているタイミングじゃないと回転しないようにしていました。
ただ、超人ならそれも可能かもしれませんが、プレイヤーのほとんどは一般人なので、高速回転する観覧車のゴンドラをタイミングよく押すなんてことは出来ませんでした。そして、高速回転するほど、ズレていくあたり判定の正確性も問題に・・・
ということで、ゴンドラの位置とは全く関係ないタイミングゲージを表示させ、ゲージの値だけでタイミングを判断するようにしました。
でも、それはそれで問題が・・・観覧車がゆっくり回ってる時にタイミングゲージとゴンドラのタイミングが全く一致していないのがバレてしまうのです。
苦肉の策として、ゲーム開始時にプレイヤーが全力で観覧車を高速回転させてからスタートする仕様に落ち着きました。

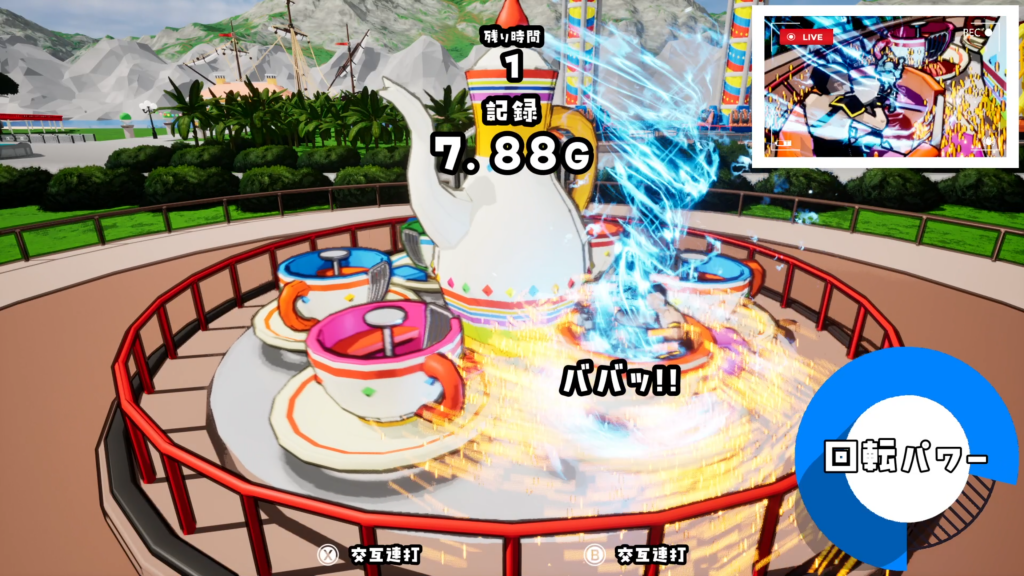
コーヒーカップに子グレイマンが乗ってる理由
本作のコーヒーカップの競技には何故か子グレイマンが相乗りしています。

これには以下のような理由があります。
子供の頃、コーヒーカップを高速に回転させるだけで面白かった記憶がありますが、ゲームでそれを作ってみたところ非常に地味な連打ゲームになってしまいました。
ただ、コーヒーカップを高速回転させるのは男の夢なんです!これをなんとか面白くしたい!という思いから、「プレイヤー以外にも高速回転を味わって辛そうにしているキャラクター」を表示させれば良い事に気が付きました。そこで犠牲になったのが、今まで何度か私の作品に登場してくれた「子グレイマン」でした。
なお、子グレイマンはコーヒーカップのGに合わせてアニメーションしています。
運が良ければ、リザルト画面で手を挙げっぱなしになった子グレイマンを見ることができるので、是非挑戦してみてください。

あ、ちなみに子グレイマンだけでは地味なゲームを改善できなかったので、わざとらしいエフェクト(火花・竜巻)を散りばめて勢いで押すゲームになってます!

レベルデザイン?
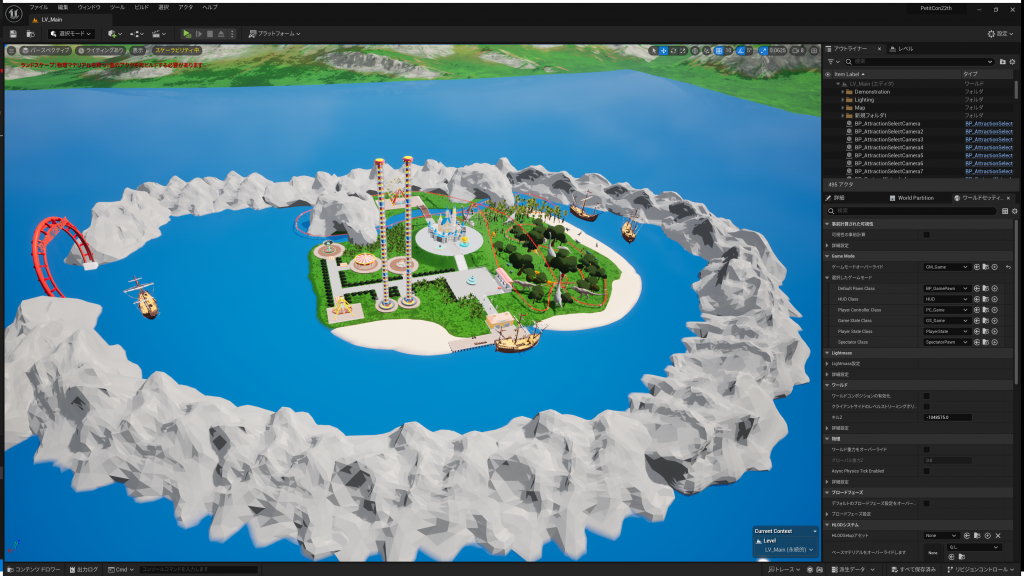
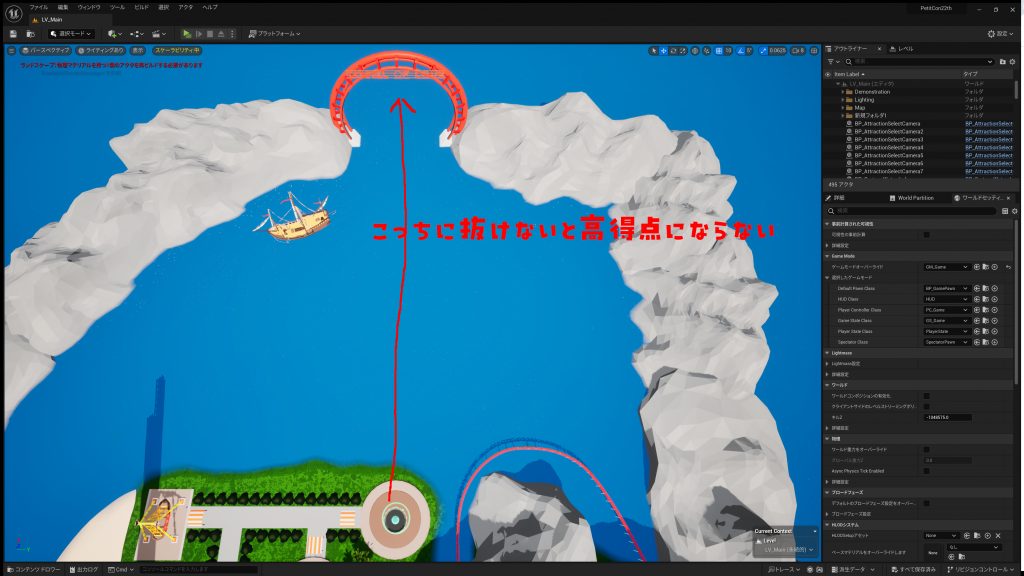
本作の遊園地は孤島にあるという設定ですが、これは全て「スプラッシュ空中ブランコ」の為の設定となります。

スプラッシュ空中ブランコは回転する空中ブランコの勢いを使って、どれだけ空を飛んで海にダイブするかを競う競技ですが、飛び出す方向も重要で真正面に近い方向に飛び出すほどハイスコアとなります。
ただ、射出方向を求めるロジックを組むのが面倒だった為、レベルデザインでそれを解決しています。

プレイヤーから見て真正面のみ海が開けていて、そこを通過しないと岩に当たってしまうか、海に落下したとしても飛距離を伸ばせずハイスコアにならない仕組みとなっています。

結局、観覧車危機一髪でゴンドラを回転方向に打ち上げるという処理があり、こちらで(空中ブランコとは異なり上方向への)射出方向を求めるロジックを組んだので、このロジックを流用してもよかったのですが、最後までレベルデザインに頼ったロジックを貫き通しました。
VSジェットコースターとVS常識
VSジェットコースターを制作する時に、当初はジェットコースターとプレイヤーが並走して速度を競うような競技を考えていました。これは、「人はジェットコースターのレールの上を走らない」という常識の壁がアイディアを邪魔していたからでした。
しかも、ジェットコースターはアップダウンがあるコースを走るのに、どうやって並走する道を作るのか?と考えていた時に、常識の箍が外れ「これ、レールの上を走らせれば良いんじゃね?」という発想に至りました。

でも、この時はまだ「後ろから追いかけて来るジェットコースターに轢かれないように逃げる」という競技を想像していました。追いかけられる感も面白そうですが、プレイヤーがジェットコースターを追いかけるという絵面と、スタート時の急降下でジェットコースターと大差を付けられてからの逆転劇とう意味では、ジェットコースター先行型の競技が一番良いバランスになったと思っています。
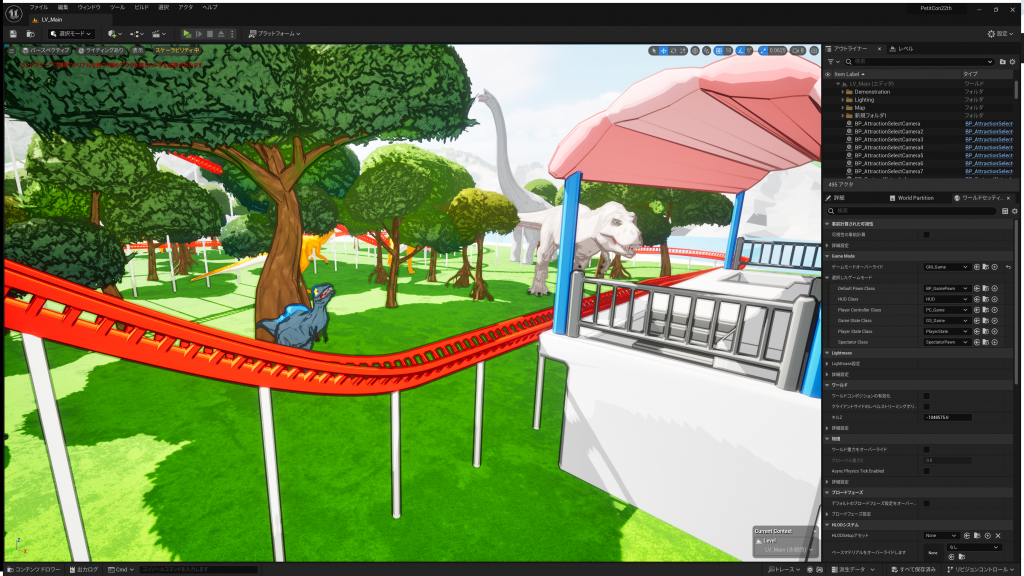
競技中にも他のアトラクションが見える
このゲームはオープニングから各競技まで、すべて同じレベル上で動いています。(競技毎にレベルを変えたりはしていません)つまり、アトラクションの配置はそのままで各競技が楽しめるようになっています。
特にメリーゴーランドでは奥にフリーフォール・ジェットコースター・コーヒーカップが見える位置がプレイヤーの視点になるように調整しており、これにより臨場感がアップしています。

ただ、競技ロジックが常にレベル上にあると競技処理の実装でTickを気軽に呼び出せなくなってしまう為、アトラクションのメッシュだけのActorを作成してレベル上にはそのActorを配置し、競技用のPawnのChildActorとしてもアトラクションActorを含めることで、競技が始まったときにレベル上のアトラクションActorを非表示にして、同じ位置に競技用Pawnをスポーンさせています。(競技が終わったらPawnを削除して、アトラクションActorを再表示)
これにより1つのレベル上に複数の競技を配置していも、実際に競技を行っているロジックしか動いていないという実装になっています。
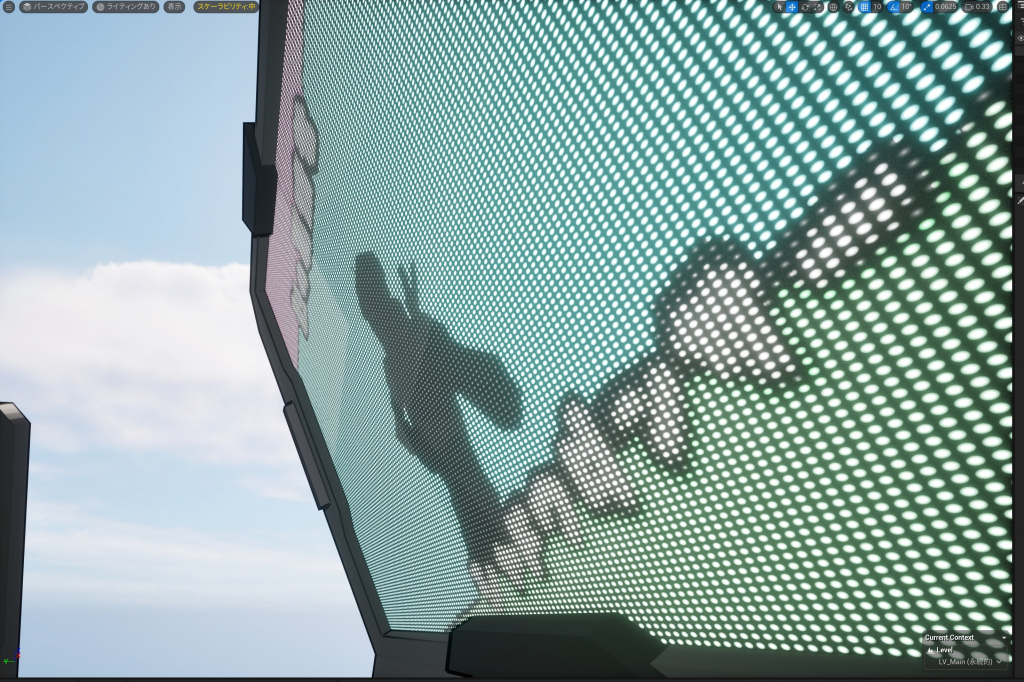
キャラクター選択画面のディスプレイ
キャラクター選択画面では、選択しているキャラクターの紹介映像が大型ディスプレイで再生されるようになっています。これはSceneCapture2Dを使って実装しているのですが、単純に映像を再生させただけではつまらないので、大型ディスプレイっぽく雑なドットで表示されるようにマテリアルを組んでいます。

その結果、近くで見るととてもリアルなドットになりました。また、その副作用として、大型ディスプレイに投影してるっぽい残像が表示されるようになり、とても満足な結果となりました。


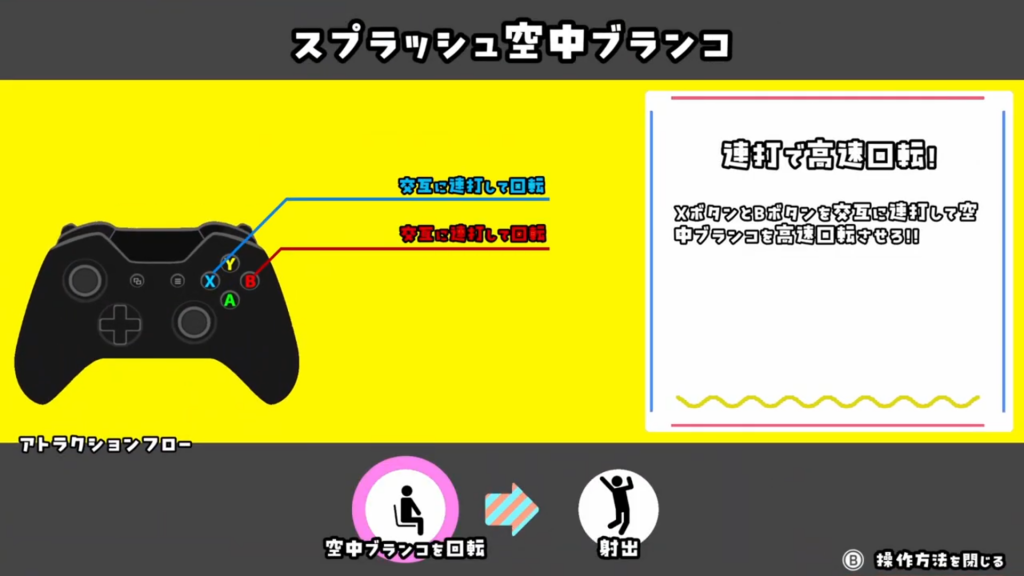
操作説明画面
本作品は3ボタンのみでコントロールする為、キーコンフィグがありません。
ただ、競技毎に操作方法が異なる為、操作説明をどこに入れるかが問題でした。
操作方法の解説と言っても「静止画のゲームパッドの絵を出す」という方法、「ゲーム本編の動画を撮影してそれを再生する」という方法、「本当のゲーム画面をAI(ビヘイビアツリー)に操作させてデモプレイにように解説する」という方法が考えられました。
理想だけで言えば、プレイヤーに理解してもらいやすいように「動きのある操作解説」を作りたかったのですが、動画で撮影すると何らかの仕様変更の際に動画を撮りなおすのが面倒だし、AIによるデモプレイはゲームロジックを対応させるのに時間が掛かりそうだった為、諦めました。
ということで、最終的には静止画のゲームパッドを表示させるという一番簡単な方法になってしまったのですが、その中でも画面デザインにこだわって妥協したことを分かりにくく仕上げてみました。

ネットワークランキング
本作品ではスコアのネットワークランキングに対応しています。

UnrealEngineのはEOSというネットワークサービスがありますので、そちらを利用したかったのですが前提知識が無い状態でしたので、PHP/LaravelフレームワークでランキングAPIサーバを組んで、ゲーム側からはBPでAPI通信させる方法で実装しました。
ぷちコンは様々な技術に挑戦する場でもあるので、初めてのランキングサーバの実装をしてみましたが、初めての実装が免罪符にならない点に「データ漏洩」があります。
プレイヤーに本名でユーザー登録してもらったり、メールアドレス認証したり、という仕組みを入れるとデータ漏洩まで真面目に考慮した設計にする必要がある為、今回は名前も英数字3文字まででスコアのみを管理するサーバとして構築しました。(だからと言って、漏洩前提のシステムになっているワケではありませんのでご安心ください)
ということで、意外と簡単にランキングサーバの実装はできました。(テーブルに名前とスコアを登録するだけですしね)
ただし、BPからHttp通信を行える HttpBlueprintプラグインは通信のタイムアウトなど細かいパラメータを実装できないうえに、実験的機能である為、作品提出後にC++で処理を置き換える予定です。
モジェクト
前回のぷちコン作品から使い始めた「文字を使った衝撃音などの表現」を今作でも採用しました。


なお、”文字のエフェクト”なので勝手に「モジェクト」と呼んでいるのですが、正式な名前があったら教えてください。
前作のモジェクトは無駄に揺れ動いていたり、文字ウィジェットをその場にスポーンさせていたので、文字がカメラを向くように角度を調整したりしていましたが、今回は文字ウィジェットをスクリーンスペースで表示することで、常に同じ大きさでカメラに向かって表示されるようにしてみました。
モジェクトが一番威力を発揮したのはジェットコースターで、遠くを走っているジェットコースターの位置をモジェクトで認識できるようになっています。

ジェットコースター片輪走行
ジェットコースターはレールの傾きが一定以上になると片輪走行したうえに、火花が出るようになっています。ジェットコースターを単純に傾けるだけだとメッシュの中心座標で回転してしまう為、メッシュの位置をずらしながら、常にレールに乗ってるように見えるような細かい調整を行っています。

こういう細かい作りって結構大事!
登り坂を登っているようにする!
ジェットコースターの最初の坂を上っている時のプレイヤーの姿勢はとてもこだわりました。
上り坂では上半身を前に傾けて、登ってる感を演出。

登り終えると前傾姿勢が解消され、普通の走ってる姿に!

この演出が無いと、登り坂をダッシュする辛さが映像から読み取れず、映像作品のコンテストには不利になると思った為こだわった部分になります。
シーンが変わる時にパッと変わらないように
画面が切り替わる時に、パッとカメラが切り替わってしまうよりも、アイキャッチのような画面を表示して切り替える事を意識しました。



正直、アニメーションを作るのは面倒でしたが、意外と使いまわせるところが多く、作った労力以上に活躍してくれました。これだけで市販ゲーム感に負けてない感も出せるかと思います。
結果画面もスタイリッシュに
結果画面は黄色をベースにし、プレイヤーの位置のみそのままで、それ以外の周囲を手書きのような雰囲気の変換して拡大表示しています。

仕組みとしては、カメラと同一に配置された2つのSceneCapture2Dカメラが同時にスクリーンショットを撮影しWidgetに反映しているだけです。黄色い手書き風の画面や、プレイヤーだけ色付きで表示される仕組みは、それぞれのカメラに仕込まれたポストプロセスマテリアルで実現しています。
ジェットコースターは恐竜世界を駆け抜ける乗り物
ジェットコースターは恐竜世界を駆け抜ける乗り物という設定で作っています。

ジェットコースターのコースの内側がスカスカだとリアリティが無かったので、遊園地とは別の世界にしたいと考えた結果、恐竜の世界をジェットコースターで逃げるという設定を思いつきました。
「2、3日でサクッと作ってサクッと応募」
今回、実はUE5ぷちコンのコンセプトを守って作ってます。(アイディア出しを除いて)実装処理においては、1つの競技をそれぞれ2~3日で作りこんでいます。つまり、7回ぷちコンに出た気分で作ってたってことですが・・・何か?
振り返り記事のこだわり編は以上となります。次回はロジック編として、BPやC++の実装を紹介したいと思います。


No responses yet