HTTPBlueprint/Json
UE5からプラグインとしてHTTPBlueprintとJson Blueprint UtilitiesがBeta版ですが使用できるようになりました。これでBPからAPIにアクセスし放題です!
今回は、このプラグインを使ってGoogle Spreadsheetの値を取得していきましょう。
Spreadsheetの入力データ取得
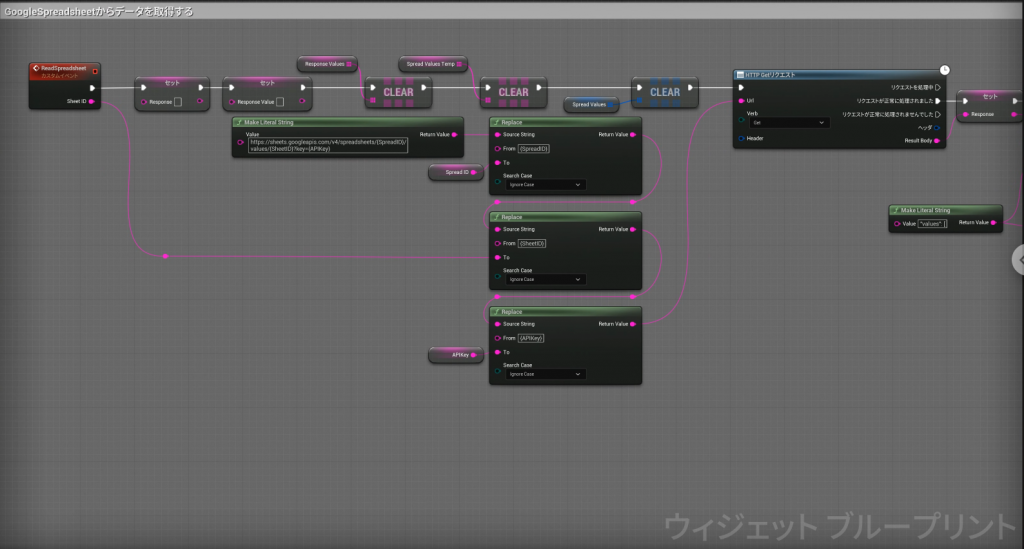
各変数を初期化し、APIKeyを使ってスプレッドシートに入力されたデータをJSON形式で取得します。
APIKeyについては「Google API Console」から新しいプロジェクトを作成し、APIキーを作成しておいてください。

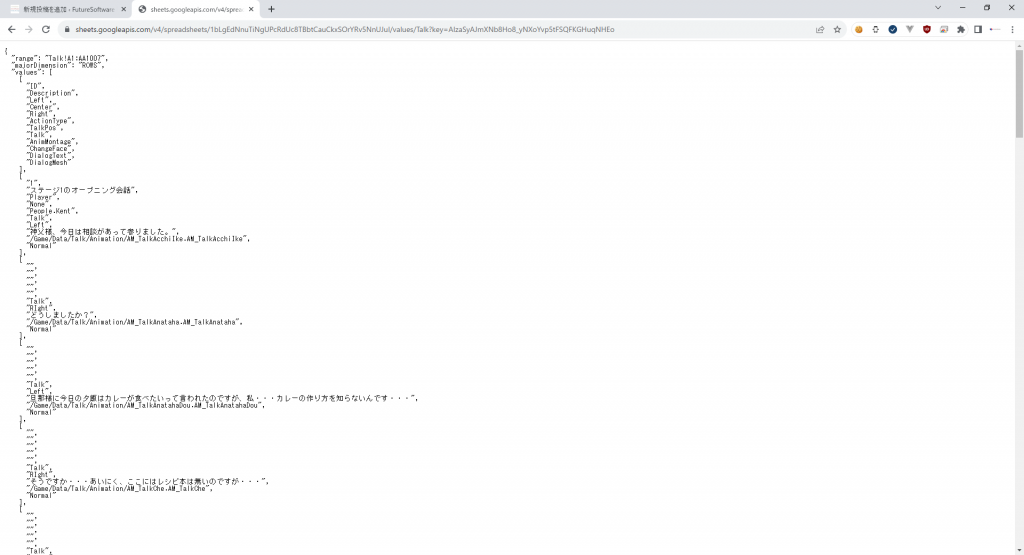
すると、以下のようなデータが返却されます。
Google Spreadsheetから返却されるJsonデータはセルに入力された行・列数によって配列数が可変となる為、UE側で扱うにはちょっと不便です。(固定フォーマットなら、UE側で構造体を生成しておけば簡単に値を取得できます)

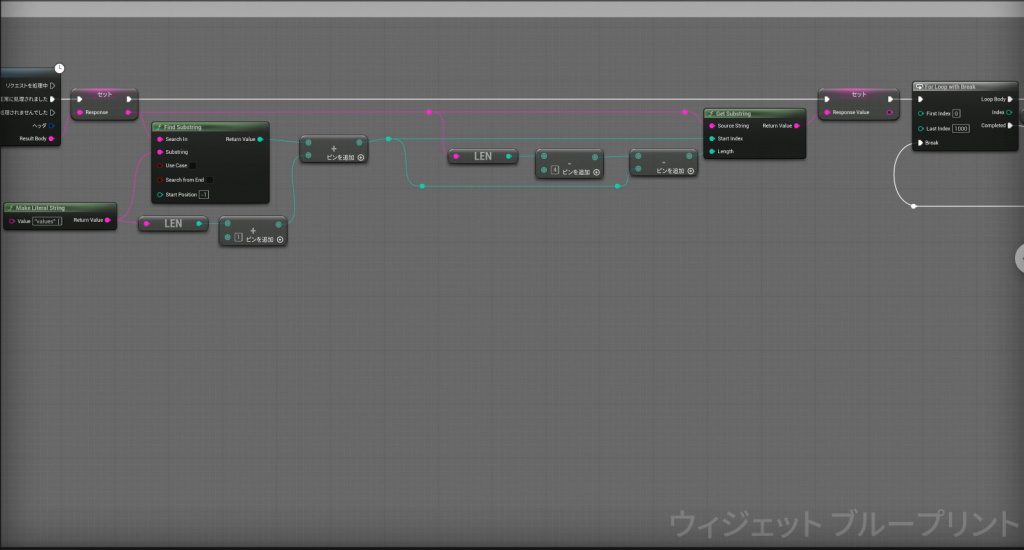
Jsonは文字列なので、加工しながらUE側に渡してあげる事にします。まずは、受け取ったJsonデータからvaluesの部分のみを抽出しResponseValue変数に格納します。これでSpreadsheetから取得したvaluesの値(セルの入力値)のJsonデータだけが格納されます。

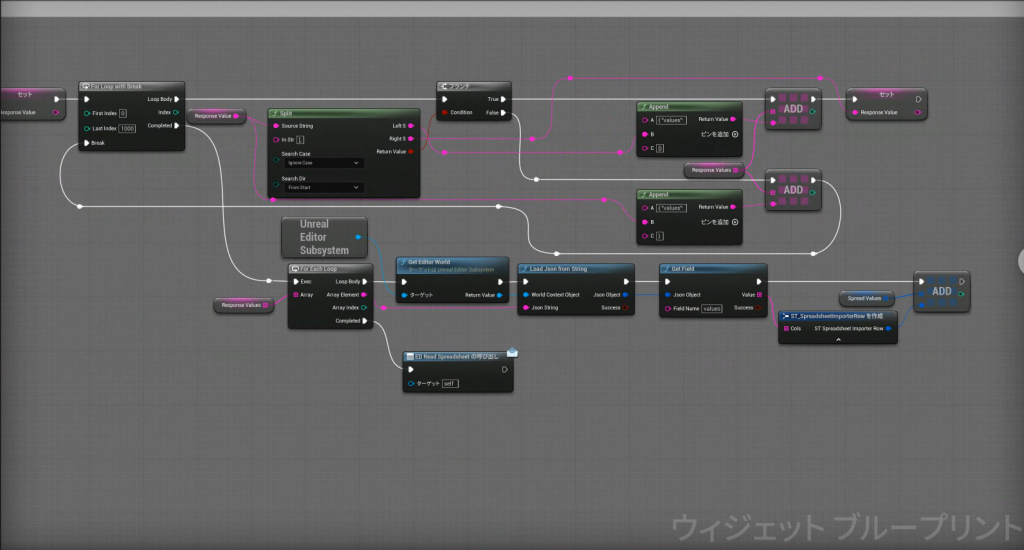
次にデータを1行ずつ分割していきます。values内の文字列を”],”で分割することで、1行ずつのデータを取得することができます。分割した1行ずつの文字列の先頭に”{“values”:”を、終端に”]}”を付与することで、1行分のデータをJson形式の配列データとして扱えるようにします。(UEのプラグインではGetFieldノードしかない為、連想配列名を使用して値を取得することしかできず、苦肉の策として・・・)
1行ずつに分割した文字列をResponseValues配列に格納していきます。
全ての行を取得しおえたら、1行ずつ”LoadJsonFromString”を使ってJsonをデコードし、GetFieldノードを使って、先ほど”values”という名前を付けた1行ずつのデータを文字列の配列として取得します。
これを文字列型の配列だけで構成された構造体に格納し、その構造体を配列で保持することで、Spreadsheetに入力された文字を2次元配列の文字データを保持することができます。

これでSpreadsheetのデータをUE側に取り込むことができました。文字列分割で実現している為、実は入力文字によっては不具合が起こる可能性がありますが、それはレアケースということでお許しを・・・

No responses yet